Presentation Insight: Are your slides Re-Tweetable?
What does Twitter have to do with effective slides in your PowerPoint presentation? A lot more than you think. This occurred to me last week as I was helping a client prepare a presentation for an upcoming investor conference. Twitter gives us an interesting way to measure how much of an impact a message makes when someone reads it. If they understand and like the message, they retweet it and mark it as a favorite.
So why should this matter to presenters? Because we want the key messages in our presentation to have an immediate impact on our audiences. We want the audience to understand the messages, see how the messages impact their life or business, and act on those messages. Not that much different from what a good tweet does.
So which tweets have the most impact? Those that have effective images attached. This research from Buffer shows that tweets with images received 89% more favorites and were retweeted 150% more than tweets without images. The most retweeted tweet of 2013 (Lea Michelle thanking fans for their support after the death of Cory Monteith), and the most retweeted tweet of all time (US President Barak Obama's re-election in 2012) both contained images. In our presentations, if all we are using is text, we are missing a great opportunity to be memorable. By using visuals, we can increase the impact of our presentation.
But it is not just adding any old image and assuming just the presence of the image will make the presentation better. A random image attached to a poorly structured tweet won't get much attention. There are two parts of effective tweets that presenters can adapt: the well written text tweet, and the interesting, meaningful visual.
On a slide, the equivalent to the text tweet is the slide headline. An effective tweet usually isn't just a topic statement. It explains the key message in 140 characters or less. You can write quite a lot in 140 characters. Don't be afraid to write a longer headline that summarizes the key point you want the audience to understand from your slide. And limit yourself to one key message. Just like on Twitter, if you have another point, you send another tweet. If you have two points to make, use two slides, each with its own headline. The message in the headline should be so important that the viewer wants to see and hear more from you about this point.
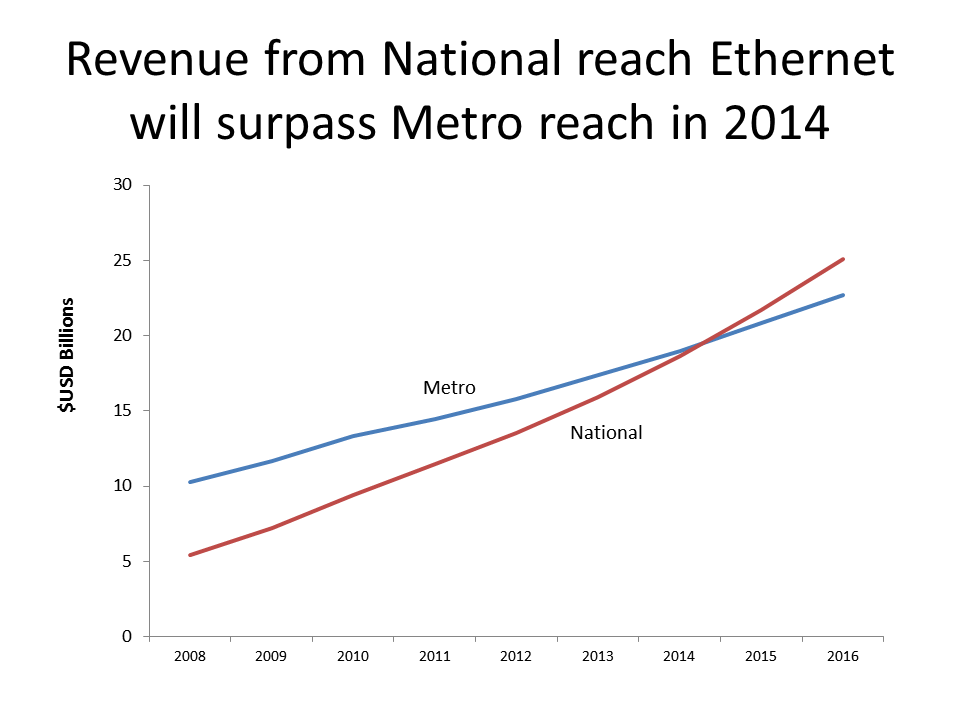
The equivalent to the Twitter picture is a visual on your slide that illustrates the message in the headline. If you are comparing numbers or values, use a graph, proportional object collection, grouped item comparison diagram, or other visual that shows the difference in values. If you are talking about the relationship of events over a time period, use a timeline, Gantt chart, or calendar diagram. There are many other visuals for other types of situations or messages you are communicating. The visual helps solidify the message in the mind of the viewer.
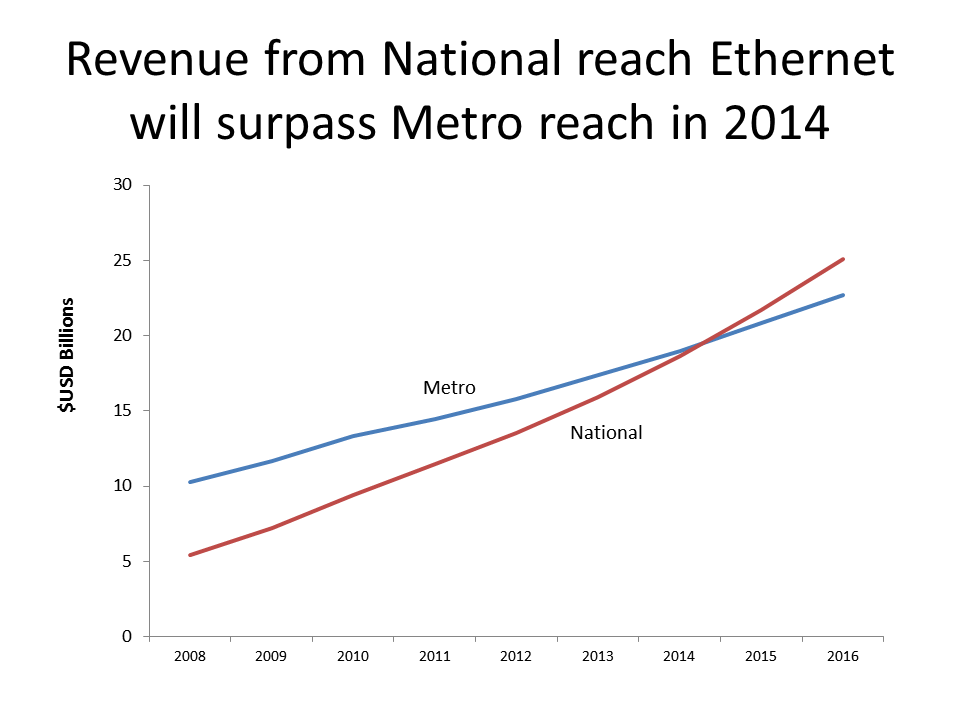
Here is an example of a slide with a clear message in the headline, and a visual that illustrates the point.

With a clear headline and a meaningful visual, your slide becomes something your audience wants to share with others. Even if you are not on Twitter, if you make your slides Re-Tweetable, you will improve the effectiveness of your presentation.
Presentation Insight: 3 Tips for making column graphs even clearer
In my workshops, I always recommend creating graphs in PowerPoint rather than copying them from Excel, because they are easier to edit and it avoids some of the problems of the entire spreadsheet being embedded into the PowerPoint file. Unfortunately, when you create a graph in PowerPoint, the default graph contains many distracting elements. In the workshop I show people what to clean up and this video shows you how to do the cleanup in PowerPoint.
In this article I want to take the cleaning up of column graphs further by sharing three ideas based on information fellow PowerPoint MVP Nolan Haims of PresentYourStory.com shared at the Presentation Summit last September.
"Fewer Distracting Pixels"
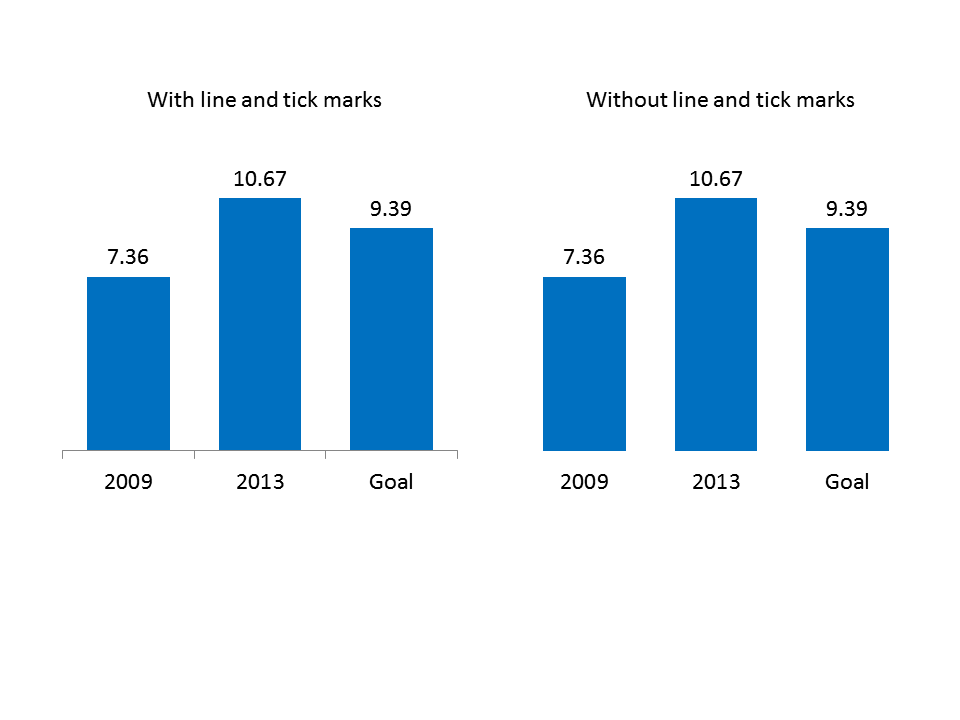
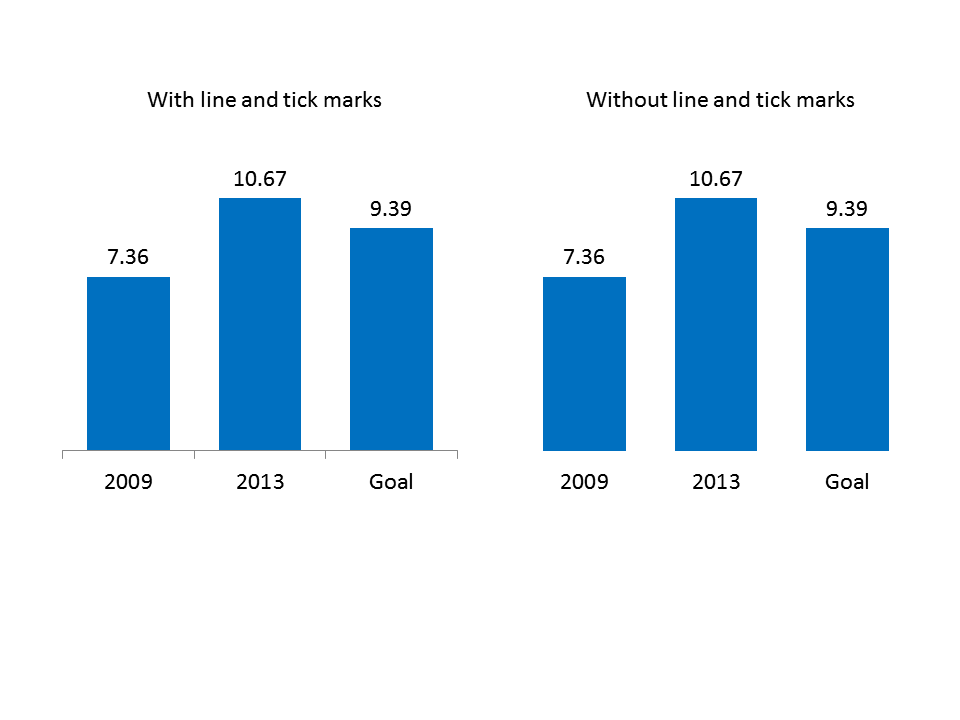
A phrase Nolan used struck me as a guideline for further cleaning up of graphs. He said we should aim to have "fewer distracting pixels" on our slides. He applied the idea by suggesting we remove the tick marks on the horizontal axis for column graphs. The column already shows the audience what label is associated with which data. I would suggest that in many cases we can also remove the axis line, since it often does not add any meaning to the graph. Here is an example of a before and after slide applying this approach. The change isn't much, but it removes pixels that distract the audience from the point of the slide.

Two colors work better than one color for column graphs
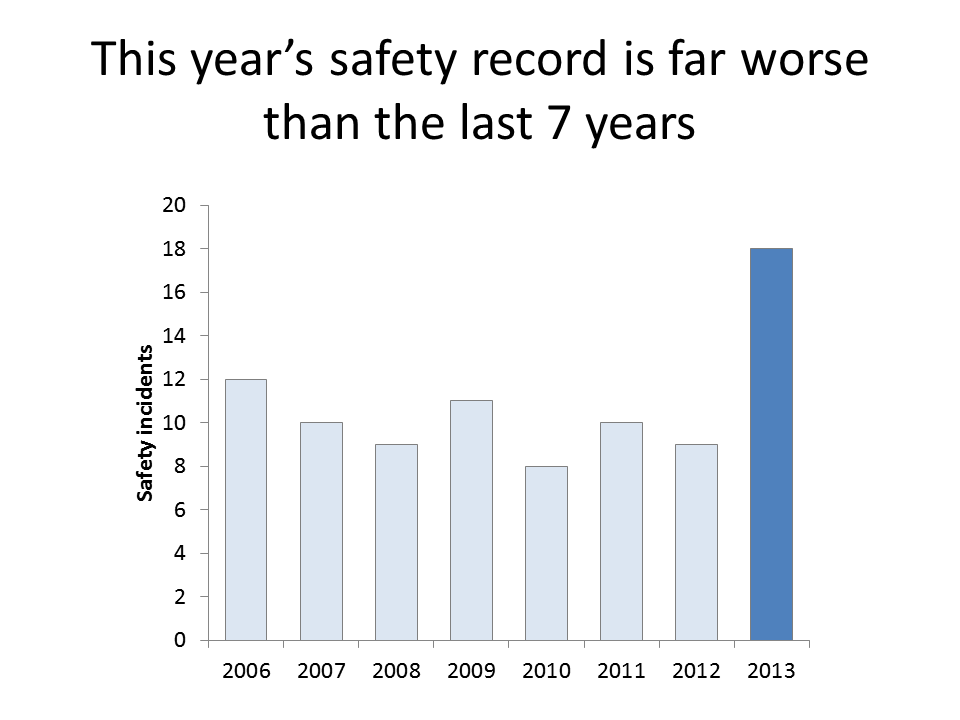
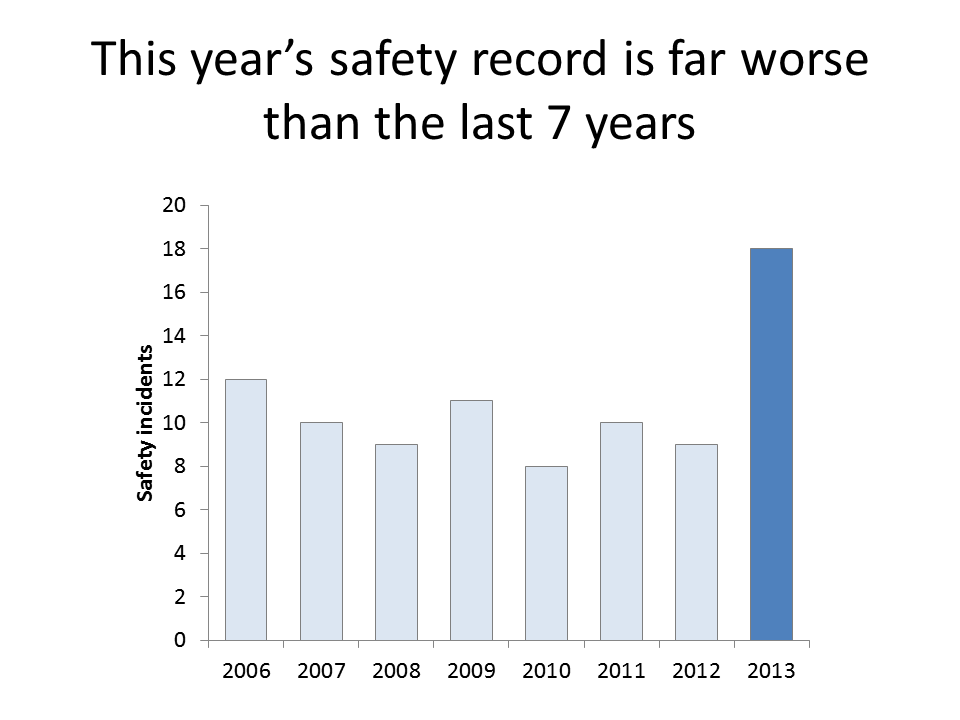
The default graph in PowerPoint assigns the same color for each column in a column graph. I do teach how you can set the color of one column differently than the other columns. The additional nuance I picked up is to apply this more frequently using shades of the same color. Use a muted color for all of the columns except the one or two you want to emphasize. Make those columns a bolder version of that color. By using related colors, the audience knows the data is related, but they also see the difference and will focus more on the columns in the bolder color. Here is an example based on a recent workshop makeover.

Use labels more effectively
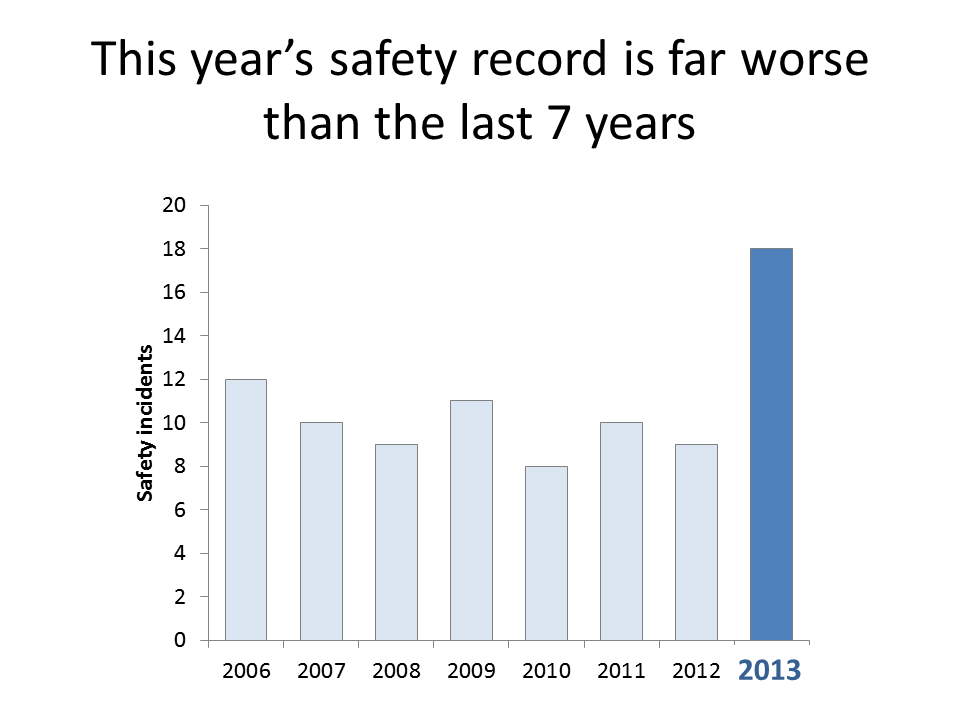
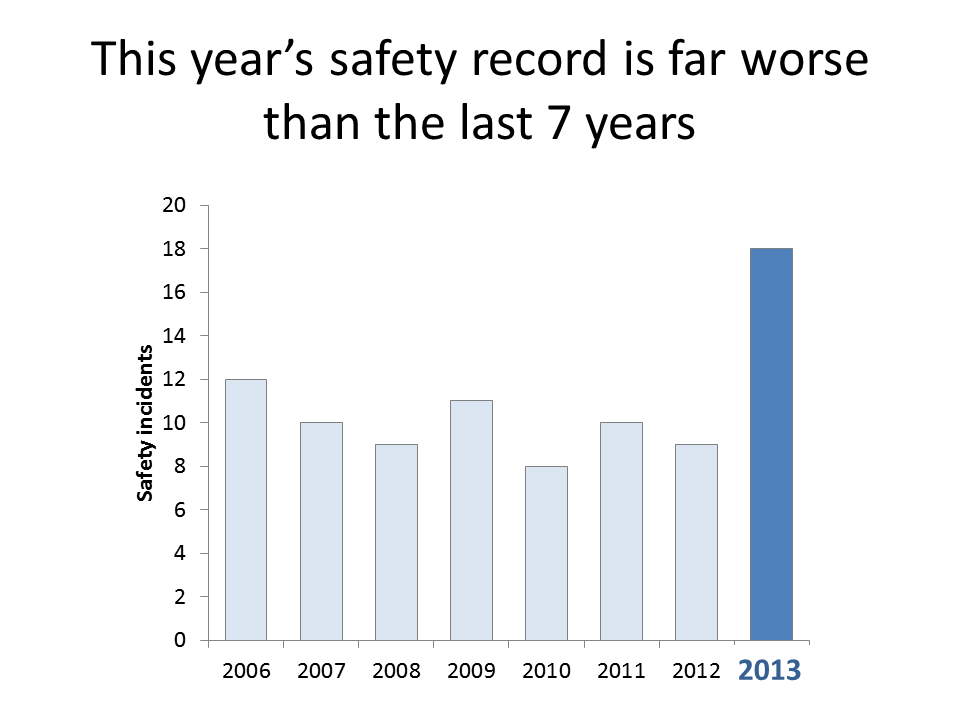
Text labels in the graph allow the audience to quickly understand the point you are making. In my workshops I show how you can add text labels to your graphs if the default data labels won't work for the point you are trying to make. I would now add that you can use labels to better tie the explanatory text to the data by using colors for the text. Here is the example from above with a larger, colored text label placed over the default x-axis label. See how the bold text draws your eye even more to the column you want to emphasize.

While I have explained these ideas in relation to column graphs, you can also apply these concepts to other types of graphs, such as bar charts, pie charts, and line graphs. When presenting numeric information visually, it is important that we make the graphs as clean as possible, to focus as much of the audience's attention on the data that supports our point.